Html Image Map Hover Effect – img:hover transform: rotate(10deg) translate(10px, -10px); Another way to create hover effects on HTML elements with CSS is to use the animation property. This property allows you to apply one . One of the first things you may want to do is place an image on the page. But how do you make images and words cooperate? You can position images on the page using the ALIGN attribute, and in this .
Html Image Map Hover Effect
Source : stackoverflow.com
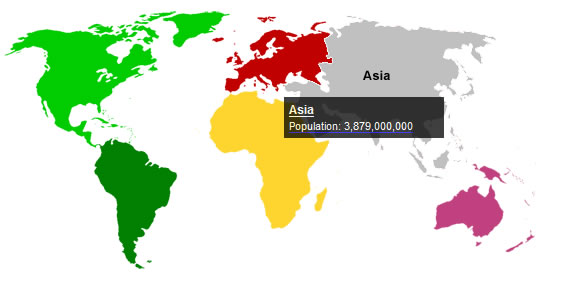
pure CSS Image Maps | image hover
Source : www.htmldrive.net
html Image map and hover effect Stack Overflow
Source : stackoverflow.com
Map Pin Mouse Hover Effect using HTML & CSS | Hover Effect
Source : www.youtube.com
How to add hover effect to an image in specific location using css
Source : stackoverflow.com
How to add hover effect on the map area using javascript Need
Source : forum.bubble.io
php Map hover in website using css and javascript Stack Overflow
Source : stackoverflow.com
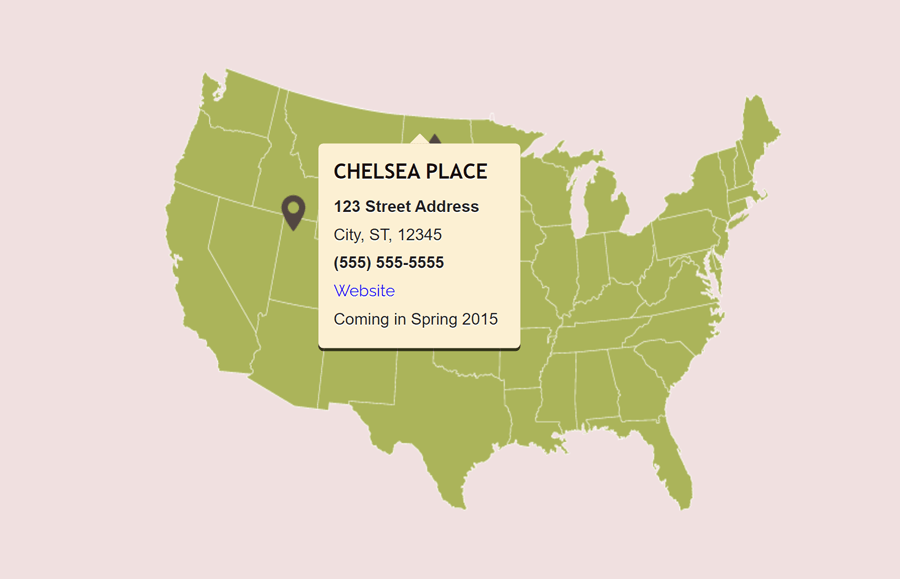
Responsive Image Map with Hover Tooltip | Codeconvey
Source : codeconvey.com
Google map API: How to show hover card when hover to a place
Source : stackoverflow.com
How to Make a Clickable SVG Map With HTML and CSS
Source : www.freecodecamp.org
Html Image Map Hover Effect Hover effect over a poly image map using jquery and html/css : Ripples are tiny waves generated when a stone is dropped into the water. But ripple effect mapping is generating some big waves in the world of evaluation. Why? Because ripple effect mapping, or REM, . The sky map of the Faraday effect caused by the magnetic fields of The center of the Milky Way lies in the middle of the image. The North celestial pole is at the top left and the South .